Розділи
Загальний опис
Історія змін
Рекомендації щодо оновлення
Плани на майбутнє
Відомі проблеми
Онлайн демо
Люди
Трохи про безпеку
FAQ
- Трохи посилань
- Установка Ubilling
- Конфігурація NAS
- RADIUS NAS
-
- DHCP
- SNMP
- Комерційні модулі
- Конфігурація в деталях
- Розсилки та сповіщення
- Телебачення
- Телефонія
- Відеонагляд
- Додаткові сервіси
- Міграція
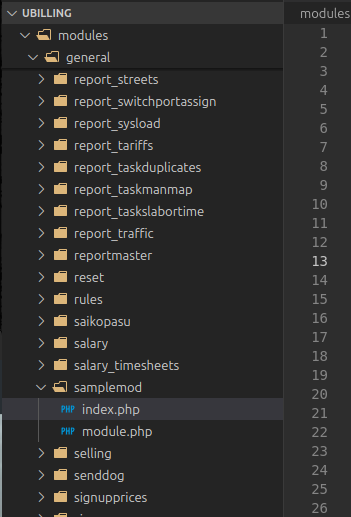
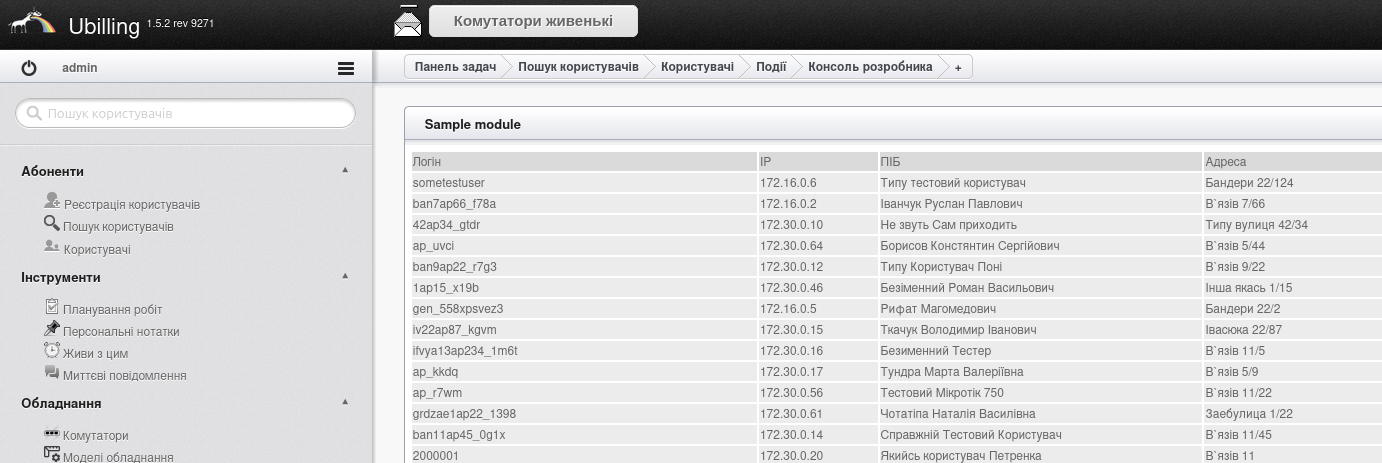
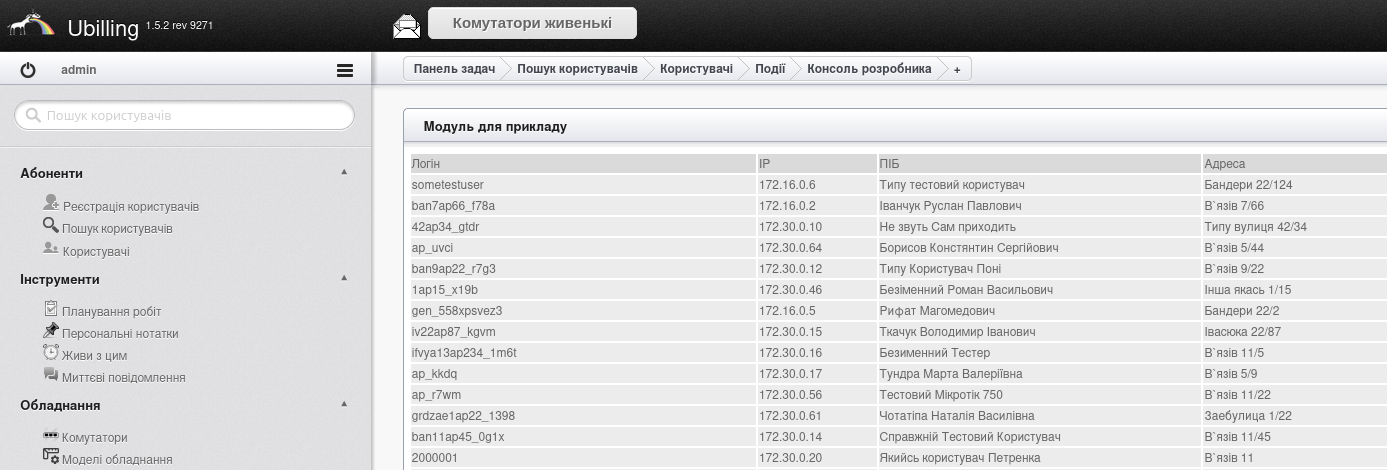
- Розробникам
- Public APIs